
TL; DR: TeleportHQ helps designers bridge the gap between design and development with its low-code platform. TeleportHQ allows users to streamline the web development process by providing a visual builder that generates code for them. All designers have to worry about is creating aesthetically pleasing landing pages, and TeleportHQ takes care of the rest. We spoke with Vlad Grecu, software developer at TeleportHQ, about the platform and how it improves productivity.
What makes a viral video? Maybe it’s a funny tidbit, a crazy trainwreck, or something as simple and sweet as two children interrupting their father during a national news interview. Or maybe there isn’t a special recipe for a viral video; it could all come down to chance.
In TeleportHQ’s case, having a fun and innovative idea was its winning ingredient. The company’s success all started with a viral YouTube video that amassed more than 2 million views in the first week. The video showed the team designing a website’s wireframe on a blackboard and transforming the design into code in real time.
Since that day in 2017, TeleportHQ has come to life. After receiving funding, the team launched its design idea for the whole world to use. Today, TeleportHQ helps thousands of teams create websites with zero to little code.

“We want to create a new visual coding language where you don’t have to think about writing lines of code. You just think about design, and the code gets generated for you to take the developers to integrate,” said Vlad Grecu, software developer at TeleportHQ.
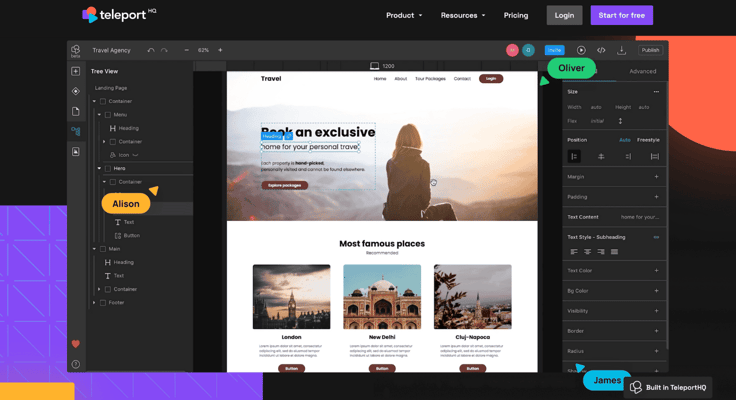
TeleportHQ bridges the gap between design and development by allowing designers to customize and build websites without coding skills. Its intuitive visual builder makes workflows seamless and simple, handing users powerful capabilities to create the most stunning sites.
A Visual Builder for Quick, Low-Code Website Creation
Launched in 2017, TeleportHQ offers teams a collaborative frontend platform for developing static websites with little code. The TeleportHQ team comprises several full-stack developers, so it understands firsthand the hassles of frontend development.
“We were all confronted with the back-and-forths between designers, developers, and the product. And the amount of time required to get from an idea to a POC and then the final product was a lot. So we realized there was a need that we could satisfy here,” said Vlad.
The team wanted to bring more productivity into its web development workflow. In turn, its solution was not only a smash hit for itself but for others in the industry. Web agencies, designers, and software engineers now use its platform to create landing pages faster.

“It’s like magic. You can make professional websites with no coding background. It saved us more than 40 hours of work on each landing page. Ideal for beginners and advanced users too,” said Maria, an agency owner who uses TeleportHQ.
TeleportHQ’s platform also has CMS integrations. That means WordPress designers can use TeleportHQ to create templates and extend their design capabilities. Users don’t have to redeploy either, since TeleportHQ deploys with Next.js and incremental static regeneration.
“You don’t even need developers. Designers can copy designs from Figma, make tweaks, then connect the data to the CMS. And if you need special functionalities, you can inject the code and write some business logic there with developers,” said Vlad.
Flexibility to Develop Websites Your Way
TeleportHQ gives designers the flexibility to develop websites the way they want.
“Teleport can handle anything related to UI. We can embed snippets in the code. You can use that snippet and do the coding on your part. Our renderer and deployment pipeline handles everything, so it can appear on your website,” said Vlad.
Users have control over every element on a webpage. Vlad said you can achieve almost anything on the platform if you’re a technically skilled user. TeleportHQ doesn’t lock users into its platform. It allows users to add functionality and animate however they want.
“The structure is different from any other solution like this on the market. Our code generators are also open source, available to everyone, and can be expanded,” said Vlad.
TeleportHQ’s UI development is represented in JSON, which can be translated into React, Vue, Angular, and other frameworks. That means users can leverage its visual platform to generate content with various frameworks or languages, saving time and money.
“Our code generators are built in a modular way, so you can set them up like Lego pieces and put whatever you need in them. They have what’s basic and needed for them to function. But if you want specific things, you have the ability to do that easily,” said Vlad.
Introducing AI for Added Productivity
“You will be able to generate new pages. It will start with the landing page, and from there on, you can ask for new pages, such as an about page, a contact page, or a pricing page,” said Vlad.
Vlad said users can select various templates and have AI generate their content. The AI can produce images, videos, and text, so users can tinker with AI for every component on the page and make it specific to their use case.
The AI website builder also enables website creators to replace different sections on their templates. Its UI offers multiple variations for users to choose from to replace the other design, so they won’t have to do any customization from scratch.
The TeleportHQ team has more in the works. It is currently testing out a voice integration, which will allow users to only speak and have the AI builder generate their designs.
“You can have the landing page done in seconds. You can say select testimonials section, replace section, choose section five, generate new page. And everything is generated in seconds. It’s like having someone with a mouse on super high speed do everything,” said Vlad.


